Next.js + PostgreSQL 기반 외주 플랫폼의 사용자 권한 설계 사례
서비스가 커지면 커질수록 페이지마다 누가 볼 수 있는지, 어떤 사용자는 접근을 막을지 정리하는 게 중요해집니다.
CodePick은 프리랜서(파트너)와 클라이언트 두 가지 유형의 유저가 사용하는 외주 매칭 플랫폼입니다. 이 글에서는 CodePick이 어떻게 Next.js 기반으로 접근 권한을 설정했는지 소개합니다.
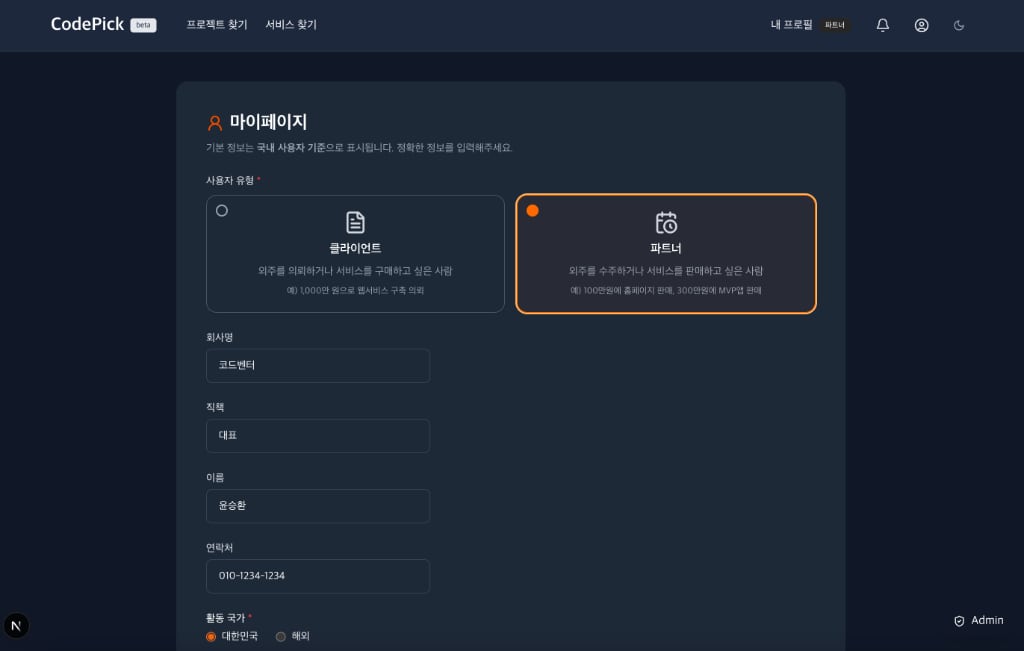
🔐 사용자 유형은 단 2가지
- 파트너: 외주를 수주하는 사람 (프리랜서, 기업 포함)
- 클라이언트: 외주를 의뢰하고 싶은 사람
회원가입 시 반드시 두 중 하나를 선택하게 하여, 이후 모든 권한 판단의 기준이 됩니다.
🔍 URL별 접근 권한 설계
| URL | 접근 권한 | 설명 |
|---|---|---|
/ | 모든 사용자 | 메인페이지 |
/project | 모든 사용자 | 등록된 프로젝트 열러내기 |
/services | 모든 사용자 | 파트너 서비스 열러내기 |
/auth/login / /auth/signup | 비로그인 | 로그인 후는 리디렉션 |
/profile | 로그인 + 파트너 | 마이페이지 (파트너용) |
/dashboard | 로그인 + 관리자 | 내부 관리용 |
/auth/unauthorized | 모든 사용자 | 권한 없음 안내 |
/auth/pending | 로그인 + 무인증자 | 참여 인증 필요 안내 |
🧠 useAuthGuard 사용하기
React에서는 이 권한 관리를 다음처럼 간단히 구현할 수 있습니다.
useAuthGuard({
required: 'authenticated',
allowedRoles: ['partner']
})
required: 인증 상황 (public,authenticated,certified,admin)allowedRoles: 해당 역할이 아닌 경우/auth/unauthorized로 리디렉션
💡 유저 경험도 포함한 구조
- 헤더에서 발표된 방식과 같은 로고가 보이는 다른 UI들은 사용자가 권한을 가지고 있는지 구도로 구분
- 다른 마이메뉴에서도 같은 구조로 역할 포함
포인트
- URL 기능만 가진 것 같지만
- UI, UX, 복잡도, 해상도 모두 관리할 것을 고려해야
- 인증이 필요해지면
is_certified타겟 구현 가능
🎁 더욱 관심 있다면?
CodePick의 이 관리 구조는 다른 프로데그 시스템에도 적용 가능한 유용한 설계입니다.
그래서 이 글을 가지고 그룹에서 구축 만드는 것에 참고해보시게된다면 많은 도움이 될 것입니다. 🚀